html {-ms-touch-action: manipulācijas; touch-action: manipulācijas; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} raksts, malā, informācija, figcaption, figure , kājene, galvene, galvenā, izvēlne, navigācija, sadaļa, kopsavilkums {display: block} audio, audekls, progress, video {display: inline-block} audio: not ([vadības elementi]) {display: nav; augstums: 0} progress {vertical-align: baseline} veidne, [slēpts] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} röv [title] {border-bottom: none ; text-decoration: pasvītrot; text-decoration: pasvītrot punktētu} b, spēcīgs {font-weight: mantot} b, spēcīgs {font-weight: 600} dfn {font-style: italic} atzīme {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: suhtīgs; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} skaitlis {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} poga, ievade, atlase, textarea {font: mantot} optgroup {font-weight: 700} poga, ievade, atlasiet pogu {overflow: visible}, ievade, atlase, textarea { piemale: 0}, atlasiet pogu {teksta pārveidošana: nav}, [tips = poga], [tips = atiestatīšana], [tips = iesniegšana] {kursors: rādītājs} [atspējots] {kursors: noklusējums} poga, html [ tips = poga], [tips = atiestatīt], [tips = iesniegt] {- tīmekļa komplekta izskats: poga} poga :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; polsterējums: Poga 0}: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} lauka iestatījums {apmale: 1px ciets sudrabs; mala: 0 2px; polsterējums: .35em .625em .75em} leģenda {box-sizing: apmales rūtiņa; krāsa: mantot; displejs: tabula; maksimālais platums: 100%; polsterējums: 0; atstarpe: normāla} teksta apgabals {pārplūde: automātiska} [tips = izvēles rūtiņa], [tips = radio] {lodziņa lielums : apmales kaste; polsterējums: 0} [tips = skaitlis] :: - poga webkit-iekšējā griešanās, [tips = numurs] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-izskatu: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-izskatu: nav} * {polsterējums: 0; piemale: 0; saraksta stils: nav; apmale: 0; kontūra: nav; lodziņa lielums: apmales kaste} *: iepriekš, * : pēc {box-sizing: border-box} ķermeņa {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; fonta lielums: 13 pikseļi; līnijas augstums: 21 pikseļi} h1, h2, h3, h4, h5, h6, .nosaka {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; pāreja: .15s} a: virziet kursoru {color: # 08f} img, object, embed { maksimālais platums: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); position: absolūti! svarīgi; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: suhtīgs; z-index: 2; margin: 20px 0; polsterējums: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- izkārtojums-6 .featured-area {margin-top: 0}.has-header-under-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {width: 100%; max-width: 100%; pludiņš: nav; skaidrs:abi} @media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; pa kreisi: 0; z-index: 0; pārpilde: slēpta; platums: 100%; augstums: 100%; pozīcija: fiksēts} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- kājene, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-ierosinājumi, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [klase ^ = kaklasaites ikona -], body.tie-no-js [class * = "kaklasaites ikona -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibility: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.konteiners: aiz {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {pozīcija: relatīvais; min-augstums: 1 pikseļi; polsterējums-pa kreisi: 15 pikseļi; polsterējums-labais: 15 pikseļi}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {pludiņš: pa kreisi} .tie-col-xs-1 {platums: 8,33333%}. tie-col-xs-2 {platums: 16,66667%}. tie-col-xs-3 {platums: 25%}. Tie-col-xs-4 {platums: 33.33333%}. Tie-col-xs-5 {platums: 41.66667%}. Tie-col-xs-6 {platums: 50%}. Kaklasaite- xs-7 {width: 58.33333%}. tie-col-xs-8 {width: 66.66667%}. tie-col-xs-9 {width: 75%}. tie-col-xs-10 {platums: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {pludiņš: pa kreisi } .tie-col-sm-1 {width: 8.33333%}. tie-col-sm-2 {platums: 16.66667%}. tie-col-sm-3 {platums: 25%}. tie-col-sm- 4 {platums: 33,33333%}. Tie-col-sm-5 {platums:41.66667%}. Tie-col-sm-6 {platums: 50%}. Tie-col-sm-7 {platums: 58.33333%}. Tie-col-sm-8 {platums: 66.66667%}. Tie-col- sm-9 {platums: 75%}. tie-col-sm-10 {platums: 83.33333%}. tie-col-sm-11 {platums: 91.66667%}. tie-col-sm-12 {platums: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {pludiņš: pa kreisi} .tie-col-md-1 {platums: 8,33333%}. Tie-col-md-2 {platums: 16,66667 %}. tie-col-md-3 {platums: 25%}. tie-col-md-4 {platums: 33.33333%}. tie-col-md-5 {platums: 41.66667%}. tie-col-md -6 {platums: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {width: 66.66667%}. Tie-col-md-9 {platums: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: pa kreisi} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {width: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1,75em} .aligncenter {notīrīt: abas; displejs: bloķēt; piemale: 0 auto 1,75em; teksta izlīdzināšana: centrs; atstarpe-kreisā: automātiska; labā-labā: automātiska; piemale-augšējā: 6 pikseļi; piemale-apakšējā: 6 pikseļi} @ media (maks. -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -konteiners {pozīcija: relatīvais; pārplūde: paslēpts} # kaklasaite-iesaiņojums {fons: #fff; pozīcija: relatīvais; z-indekss: 108; augstums: 100%; piemale: 0 auto}. konteiners-iesaiņotājs {fons: #fff ; apmale: 1px cietā rgba (0,0,0, .1); apmales rādiuss: 2px; polsterējums: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171 171 171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. ierāmēts - izkārtojums # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, . robežas izkārtojums: pirms {background: mantot; saturs: ""; displejs: bloks; augstums: 25 pikseļi; pa kreisi: 0; apakšā: 0; pozīcija: fiksēta; platums: 100%; z-indekss: 110}. robeža- izkārtojums: pirms {top: 0; apakšā: auto} .border-layout.admin-bar: pirms {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: aprēķināts (100% - 50 pikseļi)}}.theme-header {background: #fff; position: suhtīgs; z-index: 999}. theme-header: aiz {content: ""; display: table; clear: both} .theme-header.has-shadow {box- ēna: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: suhtīgs} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! svarīgi} #logo a {display: inline-block} #logo .h1-off {position: absolūts; augšdaļa: -9000px; pa kreisi: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: virziet kursoru {color: # 006dcc; necaurredzamība: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} screen @ only media un (-webkit-min-device-pixel-ratio: 2), tikai ekrāns un ( min - moz-device-pixel-ratio: 2),tikai ekrāns un (-o-min-device-pixel-ratio: 2/1), tikai screen un (min-device-pixel-ratio: 2), tikai screen un (min-resolution: 192dpi), only screen un ( min izšķirtspēja: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center}. header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Svarīgi; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: centrs}}. komponenti {pludiņš: pa labi}. komponenti> li {pozīcija: relatīvais; pludiņš: pa labi; saraksta stils: nav}. komponenti> li.social-icons-item {margin:0} .components> li> a {display: block; position: suhtīgs; width: 30px; text-align: center; line-height: mantot; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {robežas rādiuss: 100%; pozīcija: relatīvais; augšējais: 4px; max-width: 20px}. komponenti a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: suhtīgs; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: mantot; width: 100%; fons: 0 0; polsterējums: 0 35 pikseļi 0 13 pikseļi; apmales rādiuss: 0; kastes lielums: apmalīte; fonta lielums: mantot}.komponenti # search-input: virziet kursoru {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: nav } .components # search-submit {position: absolūti; pa labi: 0; augšā: 0; platums: 40px; line-height: mantot; color: # 777; background: 0 0; font-size: 15px; polsterējums: 0; pāreja: krāsa .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; kursors: noklusējums} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; width: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: mantot; line-height: 23px} .weather-menu-item .weather-prognoze-day {display:bloks; pludiņš: pa kreisi; platums: automātisks; polsterējums: 0 10 pikseļi; līnijas augstums: sākotnējais}. laika apstākļu izvēlnes elements. laika apstākļu prognozes diena. laika apstākļu ikona {fonta lielums: 26 pikseļi; piemale-apakšā: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { krāsa: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponenti .icon-basecloud-bg: aiz {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: aiz {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; platums: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : centrs} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {fons: 0 0! Svarīgs; displejs: inline-block! Svarīgs; platums: 100%! Svarīgs; box-shadow: nav! Svarīgs; pāreja: fons .3s} .is-header-bg-pagarināts # theme-header: iepriekš, .is -header-bg-pagarināts # theme-header.header-layout-1 # main-nav: not (.fixed-nav): pirms {content: ""; pozīcija: absolūts; platums: 100%; pa kreisi: 0;pa labi: 0; augšā: 0; augstums: 150 pikseļi; fona attēls: lineārs-gradients (apakšā, caurspīdīgs, rgba (0,0,0, .5))} @ media (maks. platums: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; pāreja: background .3s}}. is-header-bg -paplašināts .has-background .is-first-section {margin-top: -350px! svarīgi} .is-header-bg-pagarināts .has-background .is-first-section> * {polsterējums-top: 350px! svarīgi } .rainbow-line {height: 3px; width: 100%; position: suhtīgs; z-index: 2; background-image: -webkit-linear-gradient (pa kreisi, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); fona attēls: lineārs gradients (pa labi, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: suhtīgs; z-index: 10; line-height: 35px; apmale: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relatīvais} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- platums: 0 0 1px}}. augšējā josla-šodien-datums {pludiņš: pa kreisi; polsterējums-labais: 15 pikseļi; fonta lielums: 11 pikseļi; elastīgs-saraušanās: 0}. topbar-šodien-datums: pirms {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolūts; background: #fff} .top-menu .menu li: virziet kursoru>ul {display: block} .top-menu .menu li {position: suhtīgs} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; polsterējums: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. augšējā navigācija -boxed .top-nav {background: 0 0! svarīgi; apmales platums: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); apmales platums: 0 1px 1px; platums: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! svarīgi} .top-nav-boxed.main-nav-below.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { apmales platums: 0 1 pikseļi 1 pikseļi. .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- platums: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { pa labi: auto; pa kreisi: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-under .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. Breaking {pludiņš: pa kreisi; platums: 100%; augstums: 35 pikseļi; līnijas augstums: 35 pikseļi. ; float: left; color: #fff; font-size: 12px; position: suhtīgs} .breaking-title span {position: suhtīgs; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: pirms {content: ""; background: # f05555; platums: 100%; augstums: 100%; pozīcija: absolūts; pa kreisi: 0; augšā: 0; z-indekss: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; polsterējums: 0; augstums: 35px; displejs: bloķēt; pārplūde: slēpts; pozīcija: relatīvais; padding-right: 20px} @ media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. svārsts {platums: 100%; augstums: 35 pikseļi; displejs: bloks; pozīcija: relatīvais; pārplūde: slēpts}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolūts; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: elipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-pauzēts {pārveidot: nav! svarīgs} .ticker-swipe {pozīcija: absolūts; augšdaļa: 0; pa kreisi: 10 pikseļi; displejs: bloks; platums: aprēķins (100% - 10 pikseļi); augstums: 35 pikseļi}. span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {position: absolūti; right: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; kursors: rādītājs; augstums: 21px; platums: 21px; displejs: bloks; line-height: 19px; text-align: center ; apmales rādiuss: 2 pikseļi; apmale: 1 pikseļu stabils rgba (0,0,0, .1); pāreja: .3s}. box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. jaunākās ziņas-nav li: pēc {necaurredzamība: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: pēc {necaurredzamība: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. augšup-lejup-vadīklas.breaking news-nav li: pēc {pārveidot: pagriezt (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {position: relatīvais; border: 1px solid rgba ( 0,0,0, .1); apmales platums: 1px 0}. Main-menu-wrapper {apmale: 0 cieta rgba (0,0,0, .1); pozīcija: relatīvs} @ media (min-platums : 992px) {. Header-menu {float: left}. Header-menu .menu li {display: block; float: left}. Header-menu .menu a {display: block; position: suhtīgs} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: virziet kursoru, .header-menu .menu li: hover> a {z-index: 2}. header-menu. ēna: 0 2px 5px rgba (0,0,0, .1)}. header-menu.menu ul li {position: relatīvais} .header-menu .menu ul a {border-width: 0 0 1px; pāreja: .15s}. header-menu .menu ul ul {padding-top: 0; top: 0; pa kreisi : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-under # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {pāreja: .15s} .main-menu .menu > li> a {pildījums: 0 14 pikseļi; fonta lielums: 13 pikseļi; fonta svars: 600}. galvenā izvēlne. izvēlne> li>. izvēlnes apakšsaturs {apmale-augšējā: 2 pikseļi cieta # 08f}. galvenā- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: pēc {content: " "; platums: 20 pikseļi; augstums: 2 pikseļi; pozīcija: absolūta; piemale-augšdaļa: 17 pikseļi; pa kreisi: 50%; augšdaļa: 50%; apakšā: automātiska; pa labi: automātiska; pārveidot: tulkot %); background: # 2c2f34; pāreja: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: mantot} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: pirms {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. galvenā izvēlne .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-Featured-list .fa ,. galvenā izvēlne .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; polsterējums: 0; platums: 200 pikseļi; pozīcija: absolūts; lodziņa ēna: 0 2 pikseļi 2 pikseļi rgba (0,0,0, .15)}. galvenā izvēlne .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff}. header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- izvēlne) {pozīcija: relatīvais} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto}. header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- tumšs .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-Featured-list: aiz {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. kaķi-vertikāls li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {krāsa : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: lidināties) {color: rgba (0,0,0 ,.5)} # sticky-logo {pārplūde: paslēpts; pludiņš: pa kreisi; vertical-align: middle} # lipīgs-logo a {line-height: 1; display: inline-block} # sticky-logo img {position: relatīvais; vertical-align: middle; polsterējums: 8px 10px; top: -1px; max-height: 50px}. just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {polsterējums: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {necaurredzamība: 0; redzamība: paslēpts; platums: 0! svarīgi ; pārveidot: tulkotY (75%); pāreja: pārveidot .3s kubiskā bezjē (.55,0, .1,1), necaurredzamība .6s kubiskā beziera (.55,0, .1,1)}. tēma- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {pāreja: nav} .theme-header: nav (.header-layout-1) # main-nav: nav ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.theme-header .fixed-nav {pozīcija: fiksēts; platums: 100%; augšējais: 0; apakšējais: automātiskais! svarīgs; z-indekss: 100; mainīsies: pārveidos; pārveidos: translateY (-100%); pāreja: pārveidot .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); apmales platums: 0; fona krāsa: rgba (255,255,255, .95)}. motīvs-galvene .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (. just-before-sticky). header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (. just-before-sticky) # sticky-logo img {necaurredzamība: 1; redzamība: redzams; platums: automātiski! svarīgi; pārveidot: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fix-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {necaurredzamība: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- režīms) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-pāreja {pāreja: nav} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fix-nav {pāreja: nav} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -up ,.fixed-nav # main-nav.sticky-nav-slide.sticky-down {pāreja: pārveidot .4s vieglumu} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible,. -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {pārveidot: translateY (0)}. fiksēts-nav.default-behavior-mode {pārveidot: nav! svarīgi}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav - zem # main-nav: nav (.fiksēts-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px}. header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0}. header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-under-main-nav .main-nav-wrapper {z-index: 9}. Header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! svarīgi} # theme-header.header-layout-1> div: only-child nav {border-width: 0! svarīgs} Tikai @ media ekrāns un (min-width: 992px) un (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: pirms {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-rādiuss: 10px; polsterējums: 2px 7px 3px; margin-left: 3px; line-height: 1; position: suhtīgs; top: -1px}. izvēlne-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- konteiners, .header-layout-1 .main-nav {apmales platums: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- izkārtojums-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {platums: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- izkārtojums-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {platums: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {platums: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {platums: 100%}}
Error 80072ee2 is a windows update error which is caused when the files on your system are corrupt or the updates are stuck. The fix described in this method also applies to error 8024400A and 8024400D.
Before you continue with the fix below, make sure that your internet is working on the PC affected by this error since it will need to connect to the windows update servers to push updates back.
Solutions to Fix Windows Update Error 80072ee2
- Solution 1: Editing the Registry
- Solution 2: Running Windows Update Troubleshooter
- Solution 3: Deleting Software Distribution
- Solution 4: Checking Official Microsoft documentation
- Solution 5: Completely resetting Windows Update modules
Solution 1: Editing the Registry
The best working fix for this update error is changing the registry and deleting some keys. It should be mentioned beforehand that not all users might have the registry key in their computer because they are using Windows in a home-based environment (not part of any domain). This primarily signifies that home users will not have the key.
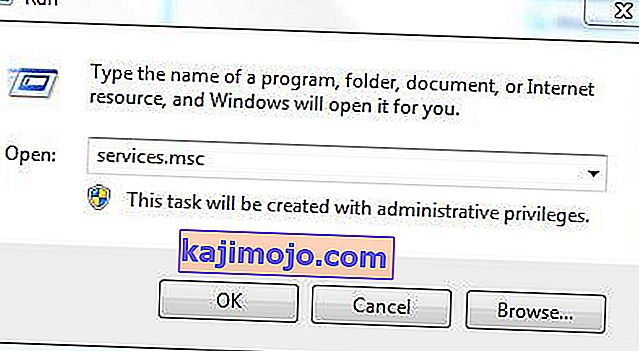
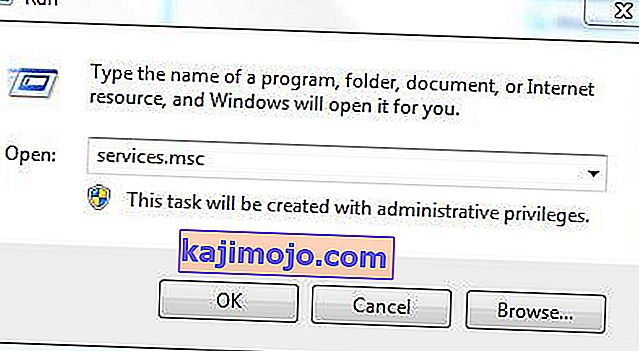
- Hold Windows Key and Press R
- In the run dialog that opens up, type services.msc and Click OK

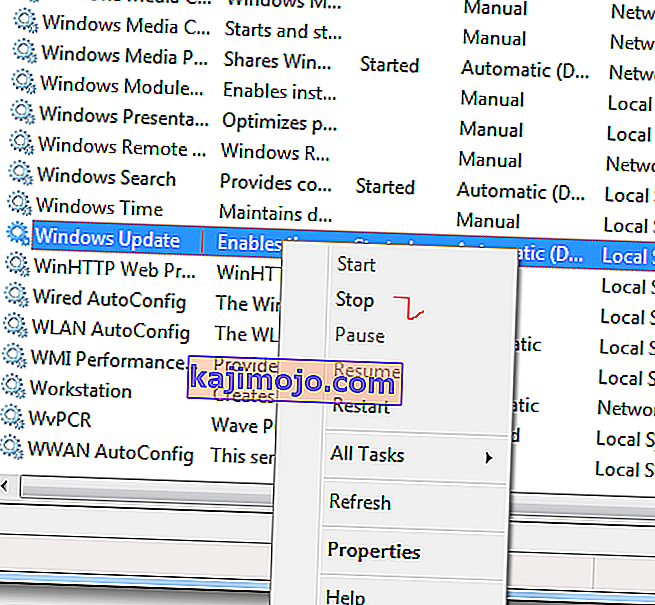
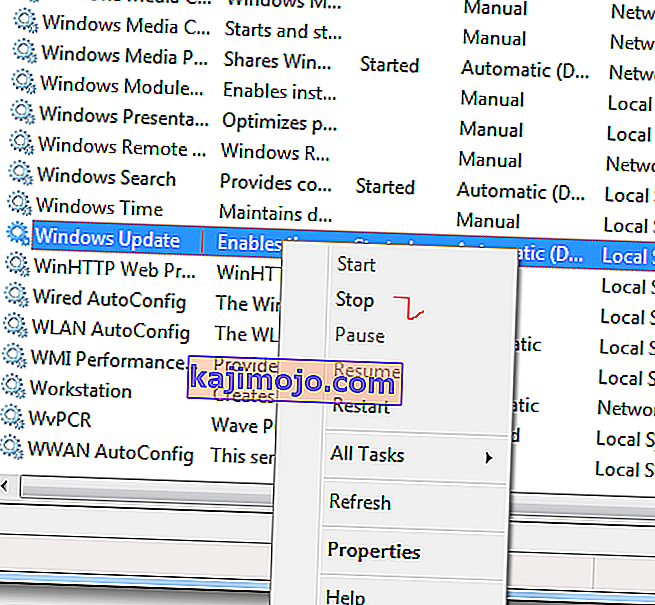
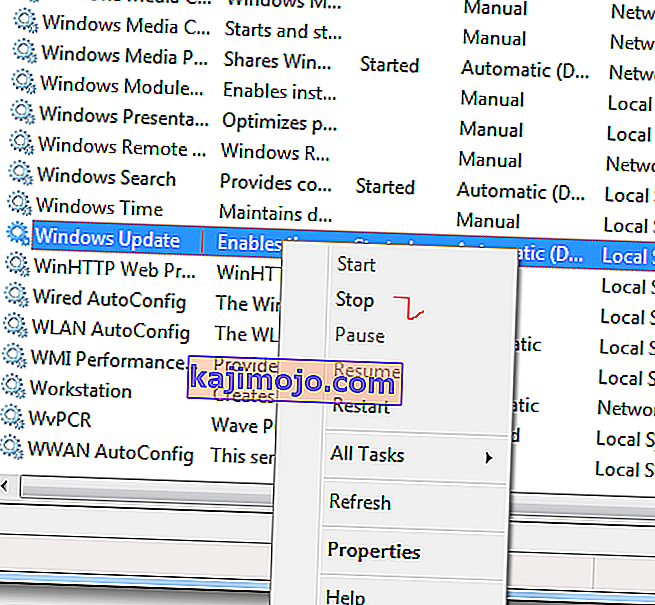
- In the services console, locate the service called “Windows Update“. Right click this service, and select Stop.
- We need to stop the “Windows Update” service responsible for updating Windows before we make changes to fix the corruption. If you continue with stopping it, this will return error.

- Now Hold Windows Key and Press R again
- In the run dialog, type:
C:\Windows\SoftwareDistribution
- and Click OK.
- Delete the contents of this folder.
- Now return to the Services Console. Right Click Windows Update service again and select Start.
- Hold Windows Key and Press R again
- Type regedit in the run dialog.
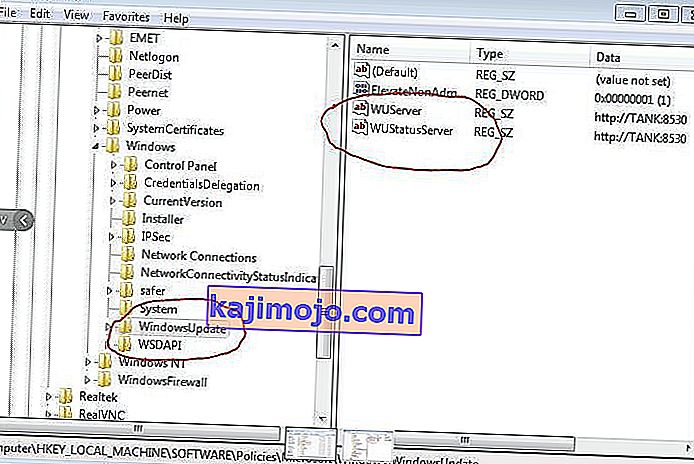
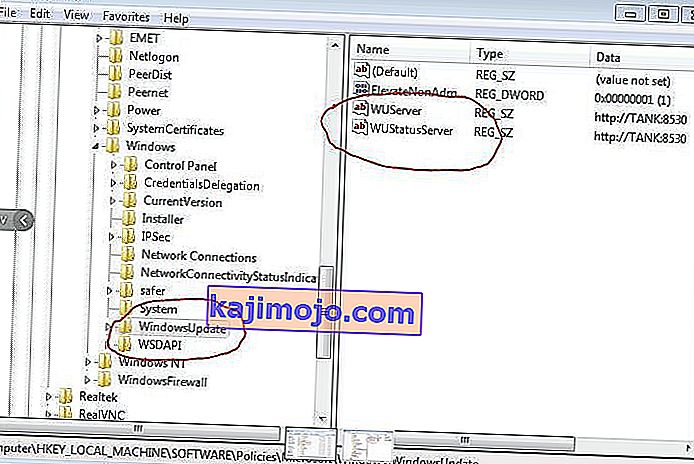
- In registry editor, browse to the following path:
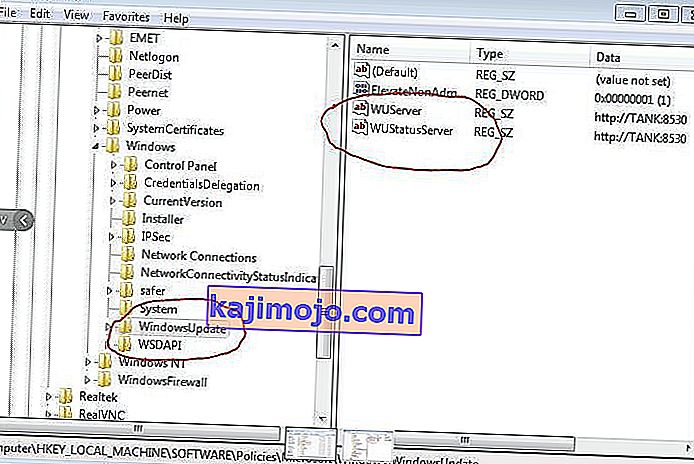
HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Windows\WindowsUpdate

- In the right pane, look for the keys called WUServer and WUStatusServer
- Right click on each of these keys and select Delete.
- Now return to the services console and make sure Windows Update service is still running.
- Once done, you should be able to update without errors.
Solution 2: Running Windows Update Troubleshooter
Windows update troubleshooter checks all the settings and registries of your computer, checks them against the requirement of Windows update and then proposes possible changes to fix the issue. Make sure that you have an administrator account before running the troubleshooter.
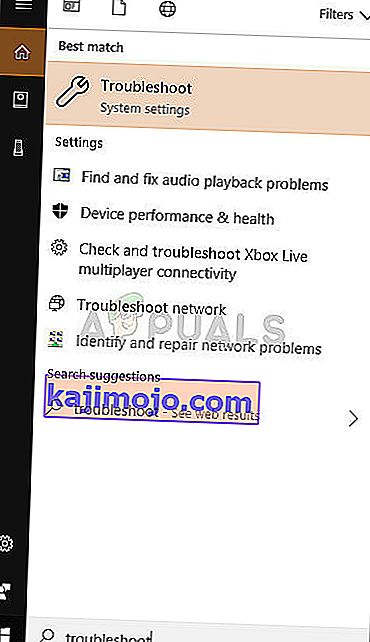
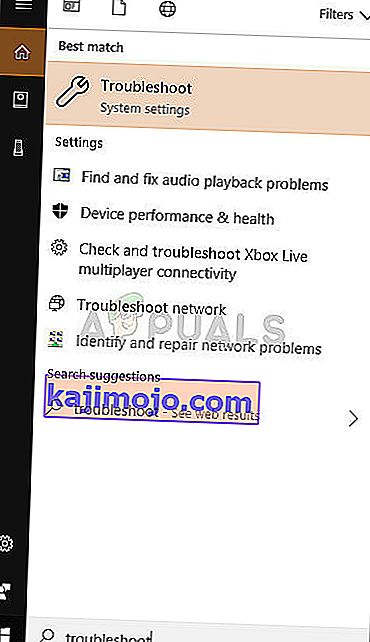
- Press Windows + S to launch the start menu’s search bar. Type “troubleshoot” in the dialogue box and click on the first result which comes forth.

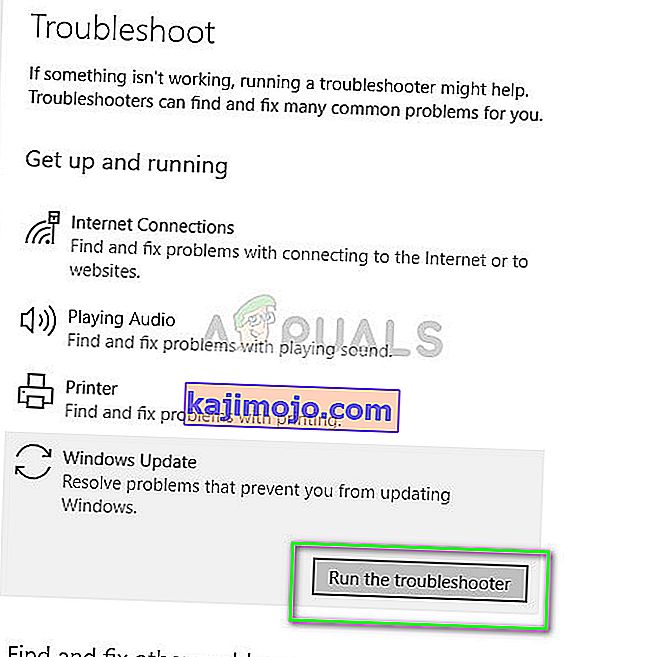
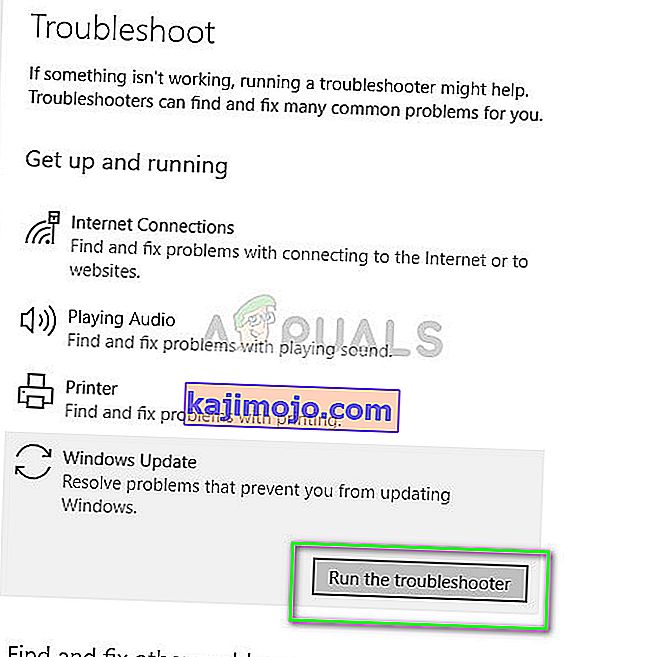
- Once in the troubleshoot menu, select “Windows Update” and click the button “Run the troubleshooter”. If you are using Windows 7, you can navigate to the troubleshooter manually using the control panel.

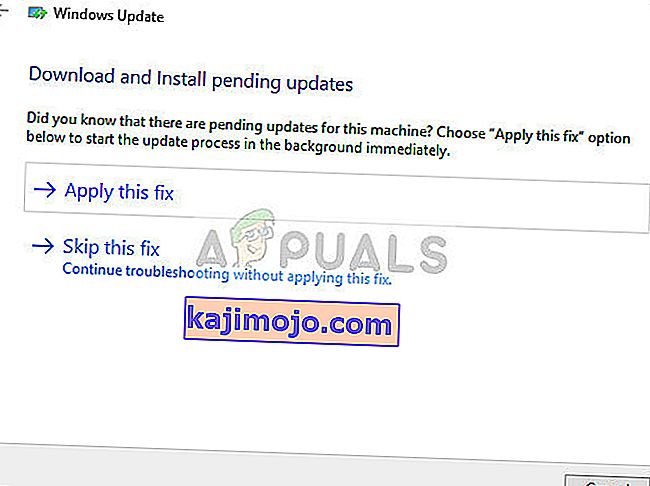
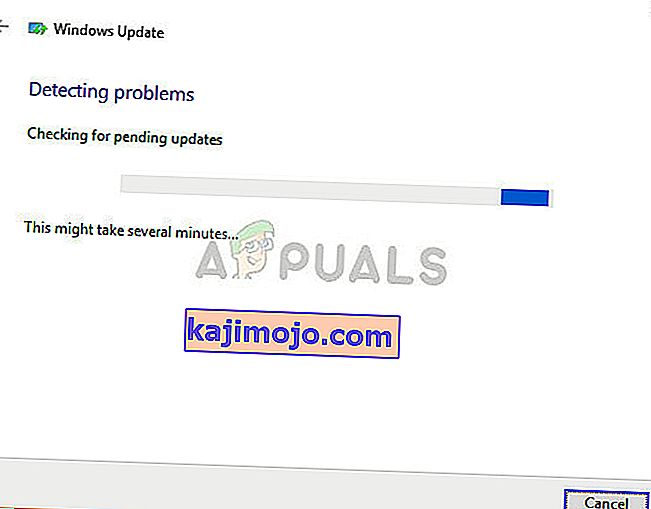
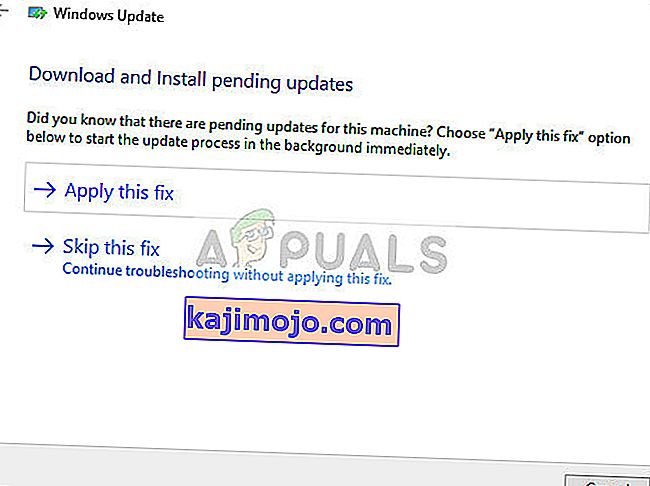
- Now Windows will start the troubleshooting process and see for any discrepancies. You might be prompted that the troubleshooter requires administrator access to check for problems with your system. Click the option “Try troubleshooting as an administrator”.

- After the fixes are implemented, restart your computer and check if the problem got fixed.

Note: This solution requires an active internet connection for optimum results. Also, try to run the troubleshooter a number of times instead of trying only once.
Solution 3: Deleting Software Distribution
SoftwareDistribution is a folder located in windows directory which is used to temporarily store files which may be required to install the latest windows updates on your computer. This is a requirement for the update module and the read/write operation to this is managed by WUagent.
Note: This method will also clear all your update history.
- Press Windows + S, type “command prompt” in the dialogue box, right-click on the application and select “Run as administrator”.
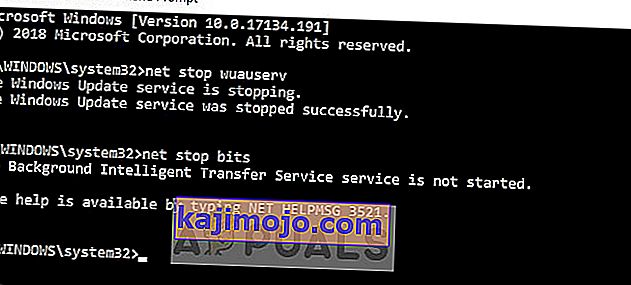
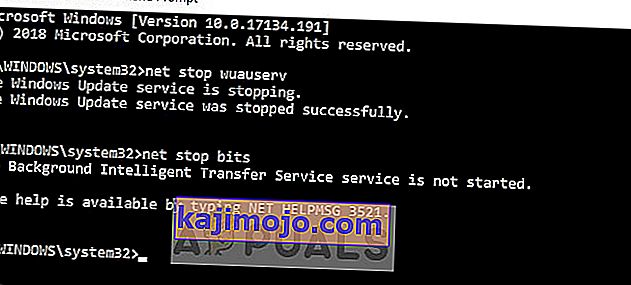
- In the command prompt, type the following commands one by one:
net stop cryptSvc net stop wuauserv net stop msiserver net stop bits

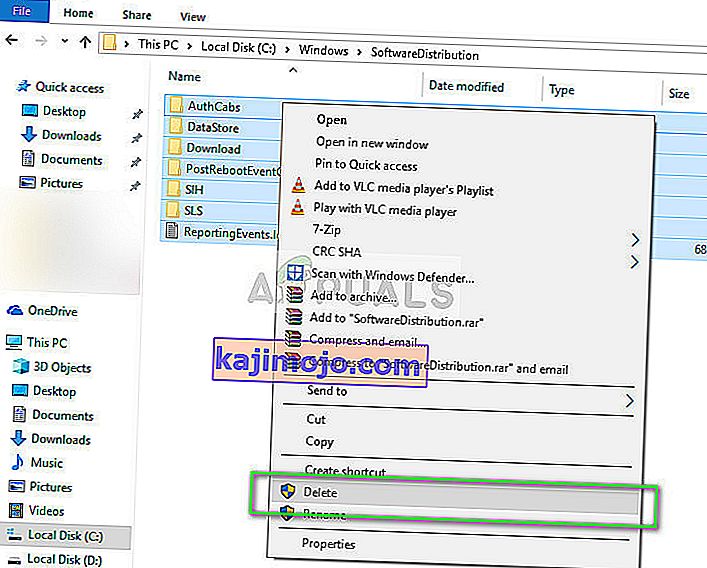
Now we will navigate to Windows Update directory and delete all the updated files already present. Open your file explorer or My Computer and follow the steps.
- Navigate to the address written below. You can also launch the Run application and copy paste the address to reach directly.
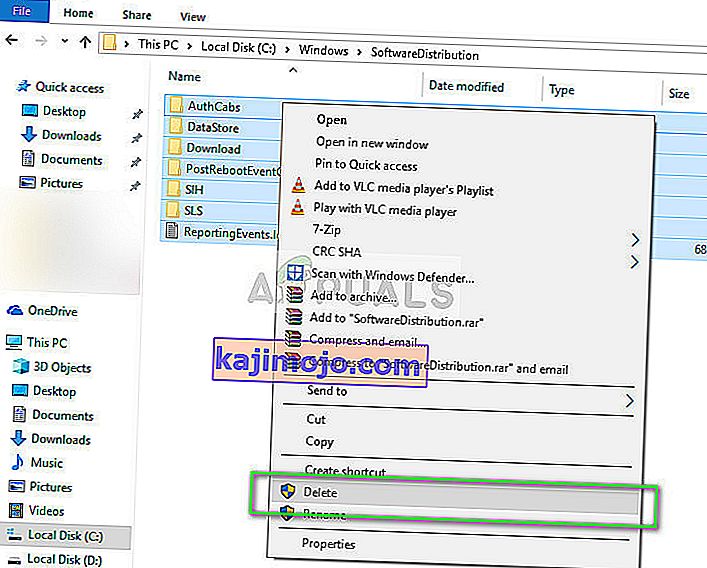
C:\Windows\SoftwareDistribution
- Delete everything inside the Software Distribution folder (you can also cut paste them to another location in case you want to place them back again).

Note: You can also instead rename the software distribution folder. Name it something like “SoftwareDistributionold”.
Now we have to turn the Windows Update service back on and launch it again. Initially, the Update Manager might take a few minutes to compute details and prepare a manifest for the download.
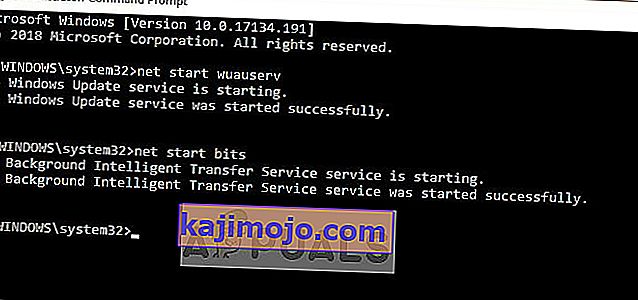
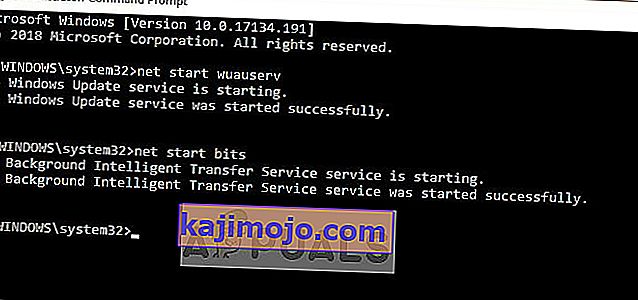
- Open an elevated command prompt and try executing the following commands to reinitialize all the services which we stopped.
net start cryptSvc net start wuauserv net start msiserver net start bits

- Now restart your computer and try updating Windows again.
Note: You can also try running the following commands in order in the elevated command prompt.
net stop wuauserv rmdir /q /s c:\windows\softwaredistribution\. wuauclt /detectnow
If the problem is related to your network settings, the following command in an elevated command prompt will fix your issue.
netsh int tcp set global autotuninglevel=disabled
Solution 4: Checking Official Microsoft documentation
In some cases, if you are running a Windows server, you should check Microsoft official documentation and see if this case applies to you. It seems that some updates were superseded with further updates for the operating system.
This issue is quite common so Windows has officially released documentation which shows how this can be fixed. Go through them and after applying all the fixes, restart your computer completely.
Solution 5: Completely resetting Windows Update modules
If all the above methods don’t work for you, you can try resetting all the Windows update modules forcefully and then try launching them again through a restart. The error message under discussion is very widespread and surfaced after a blunder by Microsoft itself when it changed the validity date at the server side in the main update XML file. Since editing the XML file would void the digital signature at our side, Microsoft changed the XML at their end but the error still persists. Maybe reinitializing all the modules will fix the problem for us.
- Press Windows + S, type “command prompt”, right-click on the application and select “Run as administrator”.
- Once in elevated command prompt, executing the following commands one by one.
net stop wuauserv cd %systemroot% ren SoftwareDistribution SoftwareDistribution.old net start wuauserv net stop bits net start bits net stop cryptsvc cd %systemroot%\system32 ren catroot2 catroot2.old net start cryptsvc regsvr32 Softpub.dll /s regsvr32 Wintrust.dll /s regsvr32 Initpki.dll /s regsvr32 Mssip32.dll /s
- After executing all the commands, restart your computer completely and check if the problem is solved.